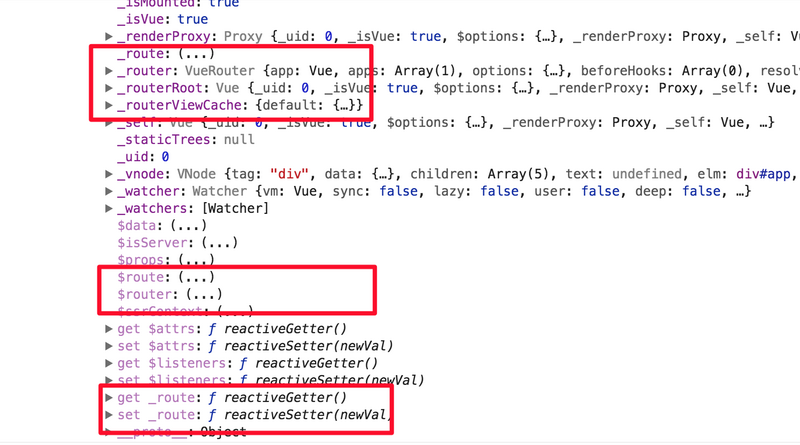
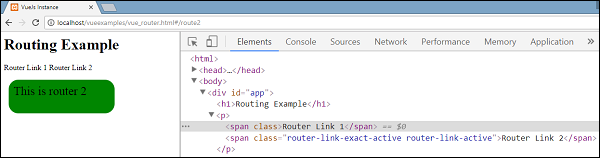
Detect when users click an exact active `router-link` (current page === router-link's to) · Issue #1155 · vuejs/vue-router · GitHub

javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

React: Layout Children and Routes Date: 12.02.2021 Views: 261 How is different components or pages loaded from its URL Route? App.js->Layout In the app.js the components <Layout> is embedded with <Route.. > Elements in the middle. React: Layout ...

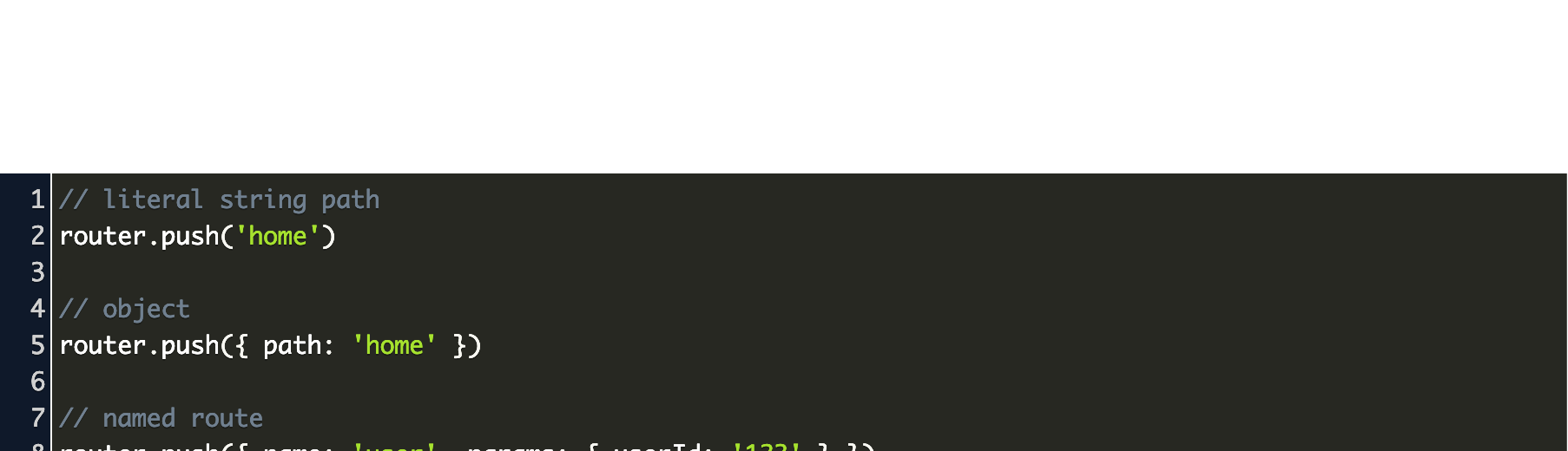
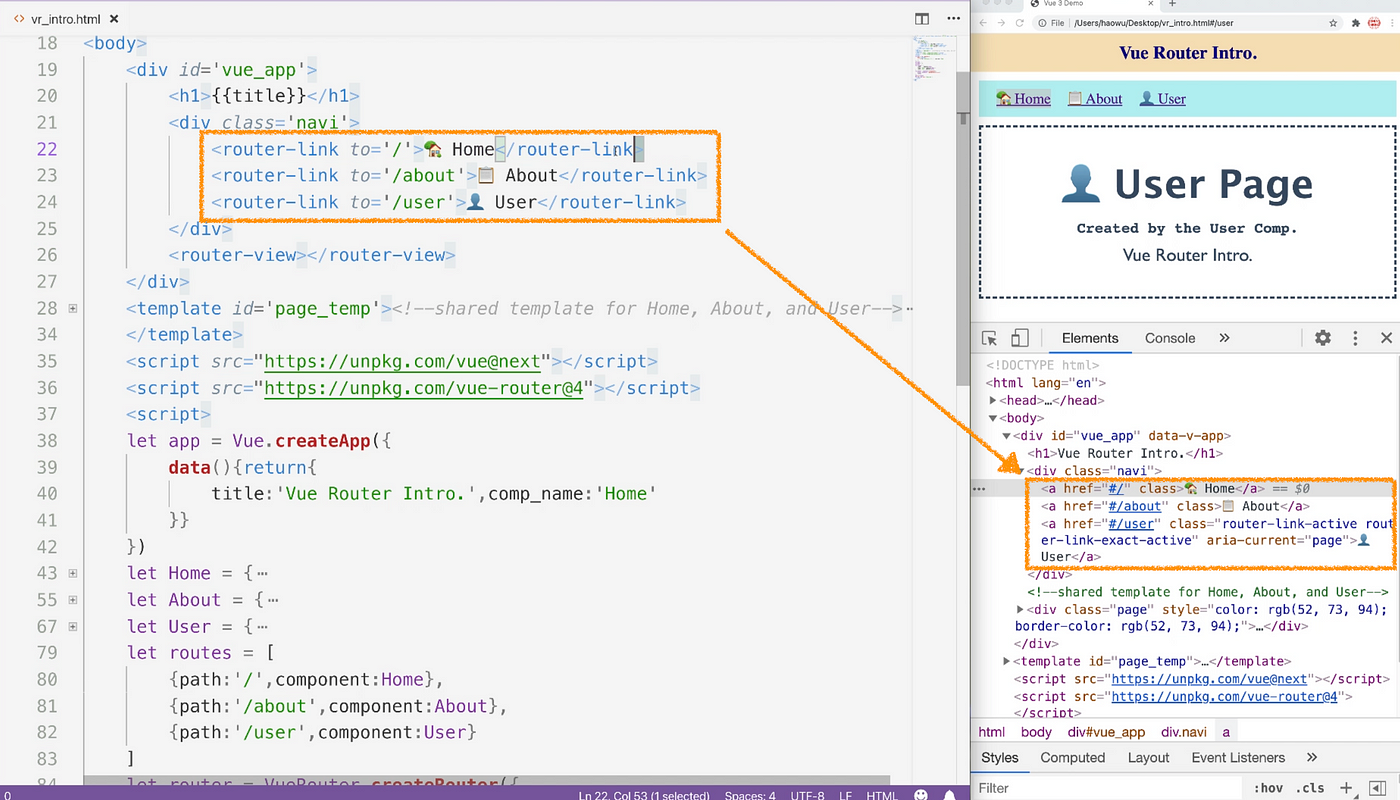
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding